How does the same component send different requests according to different routes? - Codes Helper - Programming Question Answer

How to force Angular to call the OnInit again, When the router loads the same component that OnInit is not working? - Angular - Helperbyte

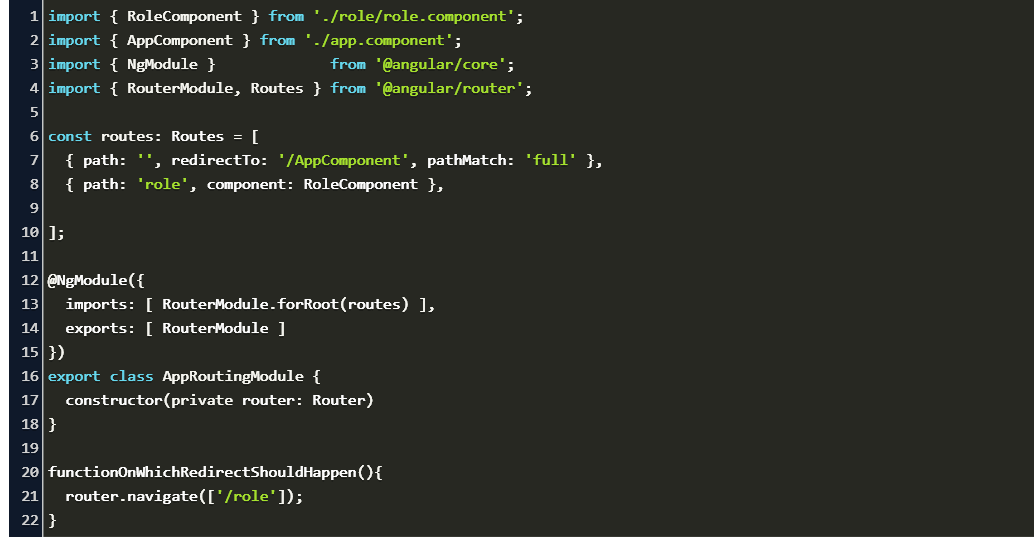
Use the same route path for different Modules or Components in Angular | by German Quinteros | Medium

How to force Angular to call the OnInit again, When the router loads the same component that OnInit is not working? - Angular - Helperbyte
router) Child routes handled by same component as parent route · Issue #20299 · angular/angular · GitHub

angular2 routing - Angular 2 router fails to reuse same Component instance when navigating to same route with different params - Stack Overflow